Admin
...::|Admin|::...


 الساعة الان ✿ : الساعة الان ✿ :
 ✿ ملاحظة ✿ : ✿ ملاحظة ✿ : 

 أحلى دولة أعيش فيها ✿ : أحلى دولة أعيش فيها ✿ : 
 المـوقـــــ ع ✿ : احلى تطوير المـوقـــــ ع ✿ : احلى تطوير
 مهنتي ✿ : مهنتي ✿ : 
 جنسي ✿ : جنسي ✿ : 
 مــ ـيلادي ✿ : 10/11/1987 مــ ـيلادي ✿ : 10/11/1987
 عـدد مساهـماتـيـ ✿ : 273 عـدد مساهـماتـيـ ✿ : 273
 تـاريخـ التسـجيلـ ✿ : 22/11/2012 تـاريخـ التسـجيلـ ✿ : 22/11/2012
 عــ ــمريـ ✿ : 36 عــ ــمريـ ✿ : 36


 مزاجي ✿ : مزاجي ✿ : 
 مشروبي المفضل ✿ : مشروبي المفضل ✿ : 
 متصفحي ✿ : متصفحي ✿ : 
 دعاء ✿ : دعاء ✿ : 
 MMS : MMS : 
 حقوق المنتدى : حقوق المنتدى : 
 |  موضوع: بوابه احترافيه لمنتداك موضوع: بوابه احترافيه لمنتداك  الثلاثاء نوفمبر 27, 2012 8:31 pm الثلاثاء نوفمبر 27, 2012 8:31 pm | |
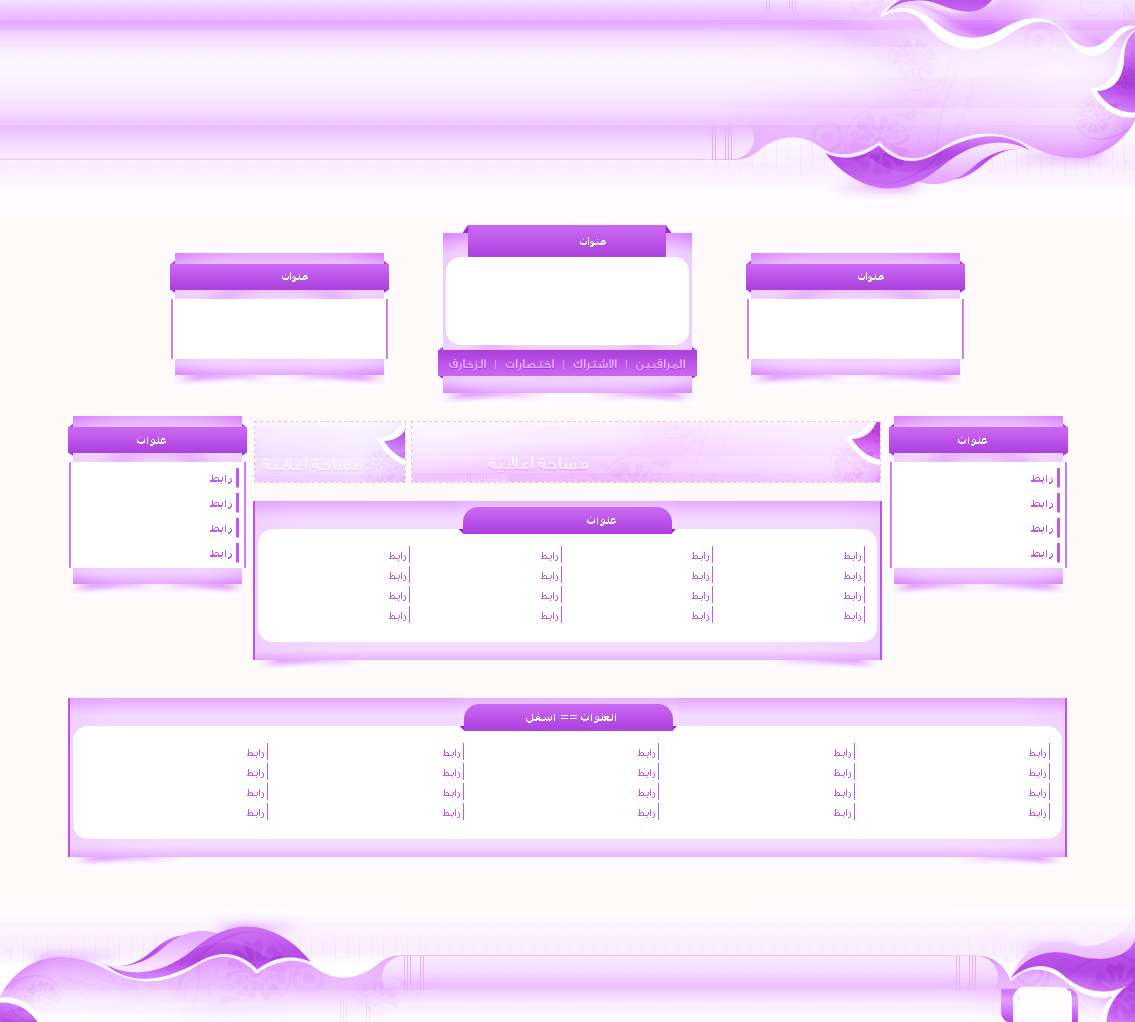
| مدخل احترافي وجديد لكل اعضاء المنتدى
هدية لعيونكم .. ... صور للمدخل
اضغط هنا لمشاهدة البوابة كاملة
https://i.servimg.com/u/f45/17/25/49/90/oouu_o21.png

الكود ==>
- الكود:
-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Arab Codey</title>
<meta content="Arabcodey , JavaScript , css , html , jquery , Ahlamontada" name="keywords" />
<meta content="Arabcodey , JavaScript , css , html , jquery , Ahlamontada" name="description" />
<style type="text/css">
html, body {
direction: rtl;
height: 100%;
margin: 0px;
padding: 0px;
font-family: tahoma;
font-size: 11px;
color: #bf59ec;
background-color: #fffafa;
}
/* ---- mobd3 ---- */
.mobd3_tab {
margin: auto;
}
.mobd3_mtab {
margin: auto;
width: 1000px;
}
img {
border: 0px none;
}
a {
outline: 0px;
}
.mobd3_hadv {
border: 1px #ff7082 dotted;
width: 468px;
float: left;
margin-left: 50px;
position: relative;
top:60px;
direction:ltr;
}
.mobd3_adv {
border: 1px #FDBDBD dashed;
}
/* ---- mobd3 ---- */
.mobd3_head_tab {
background-image: url('http://i47.servimg.com/u/f47/17/07/42/77/mobd3_46.jpg');
}
.mobd3_head_img {
background-image: url('../mobd3/mobd3_01.jpg');
background-repeat: no-repeat;
background-position: left;
vertical-align: top;
}
.mobd3_foot_tab {
background-image: url('http://i47.servimg.com/u/f47/17/07/42/77/mobd3_45.jpg');
text-align: center;
}
.mobd3_foot_img {
background: url('http://i47.servimg.com/u/f47/17/07/42/77/mobd3_44.jpg') no-repeat right;
text-align: center;
}
/* ---- mobd3 ---- */
.mobd3_head_menu {
width: 510px;
margin-left: 30px;
height: 26px;
float: left;
}
.mobd3_head_menu ul {
margin: 0px;
padding: 0px;
}
.mobd3_head_menu li {
margin: 0px;
padding: 0px;
display: inline;
}
.mobd3_head_menu li a {
float: right;
text-align: center;
font-family: Tahoma;
font-size: 11px;
font-weight: bold;
text-decoration: none;
color: #ff697f;
width: 83px;
height: 26px;
line-height: 26px;
margin-right: 3px;
background: url('http://i47.servimg.com/u/f47/17/07/42/77/mobd3_43.jpg') no-repeat left;
}
.mobd3_head_menu li a:hover, .mobd3_head_menu li.selected a {
background: url('http://i47.servimg.com/u/f47/17/07/42/77/mobd3_42.jpg') no-repeat right;
color: #dd4158;
}
/* ---- mobd3 ---- */
.mobd3_foot_menu {
width: 510px;
height: 32px;
margin-right: 40px;
margin-bottom: 10px;
}
.mobd3_foot_menu ul {
margin: 0px;
padding: 0px;
}
.mobd3_foot_menu li {
margin: 0px;
padding: 0px;
display: inline;
}
.mobd3_foot_menu li a {
float: right;
text-align: center;
font-family: Tahoma;
font-size: 11px;
font-weight: bold;
text-decoration: none;
color: #FFFFFF;
width: 98px;
height: 32px;
line-height: 32px;
margin-right: 2px;
background: url('http://i47.servimg.com/u/f47/17/07/42/77/mobd3_41.jpg') no-repeat right;
}
.mobd3_foot_menu li a:hover, .mobd3_foot_menu li.selected a {
background: url('http://i47.servimg.com/u/f47/17/07/42/77/mobd3_40.jpg') no-repeat left;
color: #b84351;
}
/* ---- mobd3 ---- */
.mobd3_smenu {
margin: auto;
background: url('http://i47.servimg.com/u/f47/17/07/42/77/mobd3_39.jpg');
}
.mobd3_smenu_tit {
background: url('http://i47.servimg.com/u/f47/17/07/42/77/mobd3_38.jpg') no-repeat;
height: 46px;
text-align: center;
}
.mobd3_smenu_tit h1 {
position: relative;
text-align: center;
font-weight: bold;
color: #FFFFFF;
font-size: 11px;
}
/* ---- mobd3 ---- */
.mobd3_caht {
margin: auto;
background: url('http://i47.servimg.com/u/f47/17/07/42/77/mobd3_37.jpg');
}
.mobd3_caht_tit {
background: url('http://i47.servimg.com/u/f47/17/07/42/77/mobd3_36.jpg') no-repeat;
height: 46px;
}
.mobd3_caht_tit h1 {
position: relative;
text-align: center;
font-weight: bold;
color: #FFFFFF;
font-size: 10px;
right:80px;
bottom:7px;
}
.mobd3_caht_foot {
background: url('http://i47.servimg.com/u/f47/17/07/42/77/mobd3_35.jpg') no-repeat;
height: 75px;
}
/* ---- mobd3 ---- */
.mobd3_cahtb {
margin: auto;
background: url('http://i47.servimg.com/u/f47/17/07/42/77/mobd3_34.jpg');
}
.mobd3_cahtb_tit {
background: url('http://i47.servimg.com/u/f47/17/07/42/77/mobd3_33.jpg') no-repeat;
height: 55px;
}
.mobd3_cahtb_tit h1 {
position: relative;
text-align: center;
font-weight: bold;
color: #FFFFFF;
font-size: 10px;
top:5px;
right:70px;
}
/* ---- mobd3 ---- */
.mobd3_block {
margin: auto;
}
.mobd3_block_top {
background-image: url('http://i47.servimg.com/u/f47/17/07/42/77/mobd3_32.jpg');
}
.mobd3_block_top_tit {
background-image: url('http://i47.servimg.com/u/f47/17/07/42/77/mobd3_31.jpg');
width: 220px;
height:43px;
margin:auto;
}
.mobd3_block_top_tit h1 {
position: relative;
right: 50px;
text-align: center;
font-weight: bold;
color: #FFFFFF;
font-size: 11px;
bottom: 3px;
}
.mobd3_block_dwn {
background-image: url('http://i47.servimg.com/u/f47/17/07/42/77/mobd3_30.jpg');
text-align:center;
}
.mobd3_block_l {
background: url('http://i47.servimg.com/u/f47/17/07/42/77/mobd3_29.jpg') repeat-y left;
width: 10px;
}
.mobd3_block_r {
background: url('http://i47.servimg.com/u/f47/17/07/42/77/mobd3_28.jpg') repeat-y right;
width: 10px;
}
.mobd3_block_c {
background-color: #FFFFFF;
}
/* ---- mobd3 ---- */
.mobd3_navigation {
margin-right: 8px;
padding-right: 8px;
font-size: 11px;
margin: auto;
font-weight: bold;
margin-top: 6px;
}
.mobd3_navigation li {
display: inline;
font-size: 11px;
}
.mobd3_navigation li a {
display: block;
text-decoration: none;
padding: 3px 3px;
border-bottom: 1px #FFFFFF solid;
border-right: 3px #bf59ec solid;
width: 150px;
color: #bf59ec;
margin-bottom: 5px;
}
.mobd3_navigation li a:hover {
color: #bf59ec;
border-right: 6px #bf59ec solid;
border-bottom: 1px #FFFFFF solid;
}
/* ---- mobd3 ---- */
.mobd3_navigations {
margin-right: 5px;
padding-right: 5px;
font-size: 11px;
text-align: right;
margin: auto;
}
.mobd3_navigations li {
display: inline;
}
.mobd3_navigations li a {
float: none;
width: 98%;
display: block;
text-decoration: none;
margin: 0 0px;
padding: 2px 2px;
margin-bottom: 3px;
border-right: 1px #bf59ec solid;
color: #bf59ec;
}
.mobd3_navigations li a:hover {
background: #FFFBFC;
border-right: 2px #bf59ec solid;
font-size: 11px;
color: #bf59ec;
}
/* ---- mobd3 ---- */
.mobd3_nods {
width: 250px;
margin: auto;
}
.mobd3_nods ul {
margin: 0px;
padding: 0px;
}
.mobd3_nods li {
margin: 0px;
padding: 0px;
display: inline;
}
.mobd3_nods li a {
text-align: center;
font-family: Tahoma;
font-size: 10px;
font-weight: bold;
text-decoration: none;
color: #FFFFFF;
width: 55px;
height:12px;
}
.mobd3_nods li a:hover, .mobd3_nods li.selected a {
color: #C0C0C0;
}
/* ---- mobd3 ---- */
.copyrights {
text-align: center;
font-size: 8pt;
}
.copyrights ul {
position: inherit;
margin-bottom: 1px;
margin-left: 35px;
}
.copyrights li {
display: inline;
margin: 2px;
margin-bottom: 0px;
color: #DE505F;
}
.copyrights a:link, .copyrights a:visited, .copyrights a:hover, .copyrights a:active {
text-decoration: none;
font-size: 11px;
font-weight: bold;
color: #bf59ec;
}
/* ---- mobd3 ---- */
h1 {
margin-right: 10px;
padding-right: 10px;
font-size: 13px;
text-align: center;
margin: auto;
font-weight: bold;
color: #CD4A59;
display: inline;
}
h1 a {
margin-right: 10px;
padding-right: 10px;
font-size: 13px;
margin: auto;
font-weight: bold;
color: #DE505F;
display: inline;
}
h1 a:hover {
color: #CD4A59;
display: block;
font-size: 13px;
font-family: Tahoma;
margin: auto;
display: inline;
}
h2 a {
color: #DE505F;
display: block;
font-size: 11px;
text-align: center;
font-family: Tahoma;
margin: auto;
display: inline;
}
h2 {
color: #CD4A59;
display: block;
font-size: 11px;
text-align: center;
font-family: Tahoma;
margin: auto;
display: inline;
}
h2 a:hover {
color: #DD4F5F;
display: block;
font-size: 13px;
font-family: Tahoma;
margin: auto;
display: inline;
}
/* ========= www.codey.3rab.pro =========== */
</style>
</head>
<body>
<table cellpadding="0" cellspacing="0" class="mobd3_tab" style="width: 100%">
<tr>
<td>
<table cellpadding="0" cellspacing="0" class="mobd3_head_tab" style="width: 100%">
<tr>
<td style="width: 425px">
<img alt="" height="215"
src="http://i47.servimg.com/u/f47/17/07/42/77/mobd3_27.jpg" width="425"
/></td>
<td class="mobd3_head_img"> </td>
</tr>
</table>
</td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td>
<table cellpadding="0" cellspacing="10" class="mobd3_tab" style="width: 850px">
<tr>
<td>
<table cellpadding="0" cellspacing="0" class="mobd3_cahtb">
<tr>
<td class="mobd3_cahtb_tit">
<h1>عنوان</h1>
</td>
</tr>
<tr>
<td align="center" style="height: 60px"> </td>
</tr>
<tr>
<td>
<img alt="" height="29"
src="http://i47.servimg.com/u/f47/17/07/42/77/mobd3_26.jpg" width="219"
/></td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" cellspacing="0" class="mobd3_caht" style="width: 259px">
<tr>
<td class="mobd3_caht_tit">
<h1>عنوان</h1>
</td>
</tr>
<tr>
<td style="height: 60px"> </td>
</tr>
<tr>
<td>
<map id="ImgMap0" name="ImgMap0">
<area coords="195, 23, 250, 44" href="master.html" shape="rect" target="_blank" />
<area coords="129, 25, 185, 42" href="reg.html" shape="rect" target="_blank" />
<area coords="64, 25, 120, 43" href="e5t.html" shape="rect" target="_blank" />
<area coords="10, 25, 55, 42" href="z5ar.html" shape="rect" target="_blank" />
</map>
<img alt="" height="75"
src="http://i47.servimg.com/u/f47/17/07/42/77/mobd3_25.jpg" width="259"
usemap="#ImgMap0" /></td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" cellspacing="0" class="mobd3_cahtb">
<tr>
<td class="mobd3_cahtb_tit">
<h1>عنوان</h1>
</td>
</tr>
<tr>
<td align="center" style="height: 60px"> </td>
</tr>
<tr>
<td>
<img alt="" height="29"
src="http://i47.servimg.com/u/f47/17/07/42/77/mobd3_24.jpg" width="219"
/></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table cellpadding="0" cellspacing="0" class="mobd3_mtab" style="width: 1000px">
<tr>
<td style="width: 166px" valign="top">
<table cellpadding="0" cellspacing="0">
<tr>
<td>
<table cellpadding="0" cellspacing="0" class="mobd3_smenu">
<tr>
<td class="mobd3_smenu_tit">
<h1>عنوان</h1>
</td>
</tr>
<tr>
<td>
<ul class="mobd3_navigation">
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
</ul>
</td>
</tr>
<tr>
<td>
<img alt="" height="29"
src="http://i47.servimg.com/u/f47/17/07/42/77/mobd3_23.jpg" width="179"
/></td>
</tr>
</table>
</td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</td>
<td valign="top">
<table cellpadding="0" cellspacing="0" style="width: 100%">
<tr>
<td>
<table cellpadding="0" cellspacing="5" class="mobd3_tab" dir="ltr">
<tr>
<td>
<a href="#" target="_blank">
<img alt="䔇Υ Ț∤ class="mobd3_adv"
height="60" src="http://i47.servimg.com/u/f47/17/07/42/77/small10.gif"
width="150" /></a></td>
<td>
<a href="#" target="_blank">
<img alt="䔇Υ Ț∤ class="mobd3_adv"
height="60" src="http://i47.servimg.com/u/f47/17/07/42/77/big10.gif"
width="468" /></a></td>
</tr>
</table>
</td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td>
<table cellpadding="0" cellspacing="0" class="mobd3_block" style="width: 98%">
<tr>
<td>
<table cellpadding="0" cellspacing="0" class="mobd3_block_top" style="width: 100%">
<tr>
<td style="width: 46px">
<img alt="" height="43"
src="http://i47.servimg.com/u/f47/17/07/42/77/mobd3_22.jpg" width="46"
/></td>
<td>
<table cellpadding="0" cellspacing="0" class="mobd3_block_top_tit">
<tr>
<td>
<h1>عنوان</h1>
</td>
</tr>
</table>
</td>
<td style="width: 46px">
<img alt="" height="43"
src="http://i47.servimg.com/u/f47/17/07/42/77/mobd3_21.jpg" width="46"
/></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="mobd3_block_c">
<table cellpadding="0" cellspacing="0" style="width: 100%">
<tr>
<td class="mobd3_block_r"> </td>
<td>
<table cellpadding="0" style="width: 100%">
<tr>
<td>
<ul class="mobd3_navigations">
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
</ul>
</td>
<td>
<ul class="mobd3_navigations">
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
</ul>
</td>
<td>
<ul class="mobd3_navigations">
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
</ul>
</td>
<td>
<ul class="mobd3_navigations">
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
</ul>
</td>
</tr>
</table>
</td>
<td class="mobd3_block_l"> </td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table cellpadding="0" cellspacing="0" class="mobd3_block_dwn" style="width: 100%">
<tr>
<td style="width: 118px">
<img alt="" height="44"
src="http://i47.servimg.com/u/f47/17/07/42/77/mobd3_20.jpg" width="118"
/></td>
<td>
<img alt="" height="44"
src="http://i47.servimg.com/u/f47/17/07/42/77/mobd3_19.jpg" width="159"
/></td>
<td style="width: 118px">
<img alt="" height="44"
src="http://i47.servimg.com/u/f47/17/07/42/77/mobd3_18.jpg" width="118"
/></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</td>
<td style="width: 166px" valign="top">
<table cellpadding="0" cellspacing="0">
<tr>
<td style="width: 166px">
<table cellpadding="0" cellspacing="0" class="mobd3_smenu">
<tr>
<td class="mobd3_smenu_tit">
<h1>عنوان</h1>
</td>
</tr>
<tr>
<td>
<ul class="mobd3_navigation">
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
</ul>
</td>
</tr>
<tr>
<td>
<img alt="" height="29"
src="http://i47.servimg.com/u/f47/17/07/42/77/mobd3_17.jpg" width="179"
/></td>
</tr>
</table>
</td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td><br />
<table cellpadding="0" cellspacing="0" class="mobd3_block" style="width: 999px">
<tr>
<td>
<table cellpadding="0" cellspacing="0" class="mobd3_block_top" style="width: 100%">
<tr>
<td style="width: 46px">
<img alt="" height="43"
src="http://i47.servimg.com/u/f47/17/07/42/77/mobd3_16.jpg" width="46"
/></td>
<td>
<table cellpadding="0" cellspacing="0" class="mobd3_block_top_tit">
<tr>
<td>
<h1>العنوان == اسفل </h1>
</td>
</tr>
</table>
</td>
<td style="width: 46px">
<img alt="" height="43"
src="http://i47.servimg.com/u/f47/17/07/42/77/mobd3_15.jpg" width="46"
/></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="mobd3_block_c">
<table cellpadding="0" cellspacing="0" style="width: 100%">
<tr>
<td class="mobd3_block_r"> </td>
<td>
<table cellpadding="0" style="width: 100%">
<tr>
<td>
<ul class="mobd3_navigations">
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
</ul>
</td>
<td>
<ul class="mobd3_navigations">
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
</ul>
</td>
<td>
<ul class="mobd3_navigations">
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
</ul>
</td>
<td>
<ul class="mobd3_navigations">
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
</ul>
</td>
<td>
<ul class="mobd3_navigations">
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
<li title=""><a href="#">رابط</a></li>
</ul>
</td>
</tr>
</table>
</td>
<td class="mobd3_block_l"> </td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table cellpadding="0" cellspacing="0" class="mobd3_block_dwn" style="width: 100%">
<tr>
<td style="width: 118px">
<img alt="" height="44"
src="http://i47.servimg.com/u/f47/17/07/42/77/mobd3_14.jpg" width="118"
/></td>
<td>
<img alt="" height="44"
src="http://i47.servimg.com/u/f47/17/07/42/77/mobd3_13.jpg" width="159"
/></td>
<td style="width: 118px">
<img alt="" height="44"
src="http://i47.servimg.com/u/f47/17/07/42/77/mobd3_12.jpg" width="118"
/></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td><br />
<!-- يمنع نزع الحقوق بارك الله فيك-->
<!-- هذا تعب ناس-->
<div class="copyrights">
جميع الحقوق محفوظة لـ <a href="http://asna.123.st/" title="فريق
الاكواد" target="_blank">اسلي نفسي</a> لتصميم المواقع
<div class="copyrights">
Powered by<a target="_blank" title="فريق الاكواد" href="http://codey.3rab.pro">ArabCodey</a>
</div>
</td>
</tr>
<tr>
<td>
<table cellpadding="0" cellspacing="0" class="mobd3_foot_tab" style="width: 100%">
<tr>
<td style="width: 184px">
<map id="mobd3" name="mobd3">
<area alt="Arab-Codey" coords="52, 76, 128, 114"
href="http://codey.3rab.pro" shape="rect" target="_blank" />
</map>
<img alt="" height="114"
src="http://i47.servimg.com/u/f47/17/07/42/77/mobd3_11.jpg "
width="184" usemap="#mobd3" /></td>
<td></td>
<td style="width: 425px">
<img alt="" height="114"
src="http://i47.servimg.com/u/f47/17/07/42/77/mobd3_10.jpg" width="425"
/></td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
طريقة التركيب
لوحة الادارة ==> عناصر إضافية ==> ادارة صفحات ال HTML
اضغط علي انشئ صفحة جديدة
العنوان : اي شئ اكتب اسم منتداك
هل تود استعمال أعلى و أسفل صفحة منتداك؟ لاء
استعمال هذه النزصفحة كصفحة رئيسية؟ نعم
كود ال
HTML * : ضع الكود اعلاه | |
|

