Admin
...::|Admin|::...


 الساعة الان ✿ : الساعة الان ✿ :
 ✿ ملاحظة ✿ : ✿ ملاحظة ✿ : 

 أحلى دولة أعيش فيها ✿ : أحلى دولة أعيش فيها ✿ : 
 المـوقـــــ ع ✿ : احلى تطوير المـوقـــــ ع ✿ : احلى تطوير
 مهنتي ✿ : مهنتي ✿ : 
 جنسي ✿ : جنسي ✿ : 
 مــ ـيلادي ✿ : 10/11/1987 مــ ـيلادي ✿ : 10/11/1987
 عـدد مساهـماتـيـ ✿ : 273 عـدد مساهـماتـيـ ✿ : 273
 تـاريخـ التسـجيلـ ✿ : 22/11/2012 تـاريخـ التسـجيلـ ✿ : 22/11/2012
 عــ ــمريـ ✿ : 36 عــ ــمريـ ✿ : 36


 مزاجي ✿ : مزاجي ✿ : 
 مشروبي المفضل ✿ : مشروبي المفضل ✿ : 
 متصفحي ✿ : متصفحي ✿ : 
 دعاء ✿ : دعاء ✿ : 
 MMS : MMS : 
 حقوق المنتدى : حقوق المنتدى : 
 |  موضوع: كود نافبار إحترافي لعيون احلي منتدي موضوع: كود نافبار إحترافي لعيون احلي منتدي  الأحد نوفمبر 25, 2012 11:32 pm الأحد نوفمبر 25, 2012 11:32 pm | |
|
الكود مكون من شقين جزء يوضع في ورقة css والجزء الثاني يوضع في إعلانات خاصة
اولاً كود ورقة css
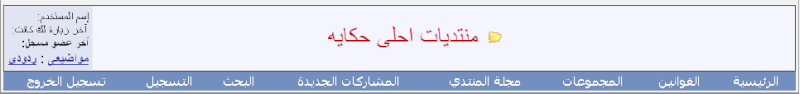
صوره للمعاينه

https://i.servimg.com/u/f40/16/50/59/14/27-07-10.png
الكود
هدا يوضع في ورقة سي اس اس الشخصية
- الكود:
-
[color=#000000]
/**
* vBulletin 3.8.7 CSS
* Style: 'Default Style'; Style ID: 1
*/
body
{
background: #EBEBEB;
color: #000000;
font: blod 12pt arial, geneva, lucida, 'lucida grande', helvetica, sans-serif;
margin: 5px 10px 10px 10px;
padding: 0px;
}
a:link, body_alink
{
color: #22229C;
}
a:visited, body_avisited
{
color: #22229C;
}
a:hover, a:active, body_ahover
{
color: #FF4400;
}
.page
{
background: #FFFFFF;
color: #000000;
font-family: Times New Roman,;
}
td, th, p, li
{
font: bold 14pt arial, geneva, lucida, 'lucida grande', helvetica, sans-serif;
}
.tborder
{
background: #EBEBEB;
color: #000000;
font-family: arial;
border: 1px solid #0B198C;
}
.tcat
{
background: #869BBF url(images/gradients/gradient_tcat.gif) repeat-x top left;
color: #FFFFFF;
font: bold 12pt arial, geneva, lucida, 'lucida grande', helvetica, sans-serif;
}
.tcat a:link, .tcat_alink
{
color: #ffffff;
text-decoration: none;
}
.tcat a:visited, .tcat_avisited
{
color: #ffffff;
text-decoration: none;
}
.tcat a:hover, .tcat a:active, .tcat_ahover
{
color: #FFFF66;
text-decoration: underline;
}
.thead
{
background: #5C7099 url(images/gradients/gradient_thead.gif) repeat-x top left;
color: #FFFFFF;
font: bold 14px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.thead a:link, .thead_alink
{
color: #FFFFFF;
}
.thead a:visited, .thead_avisited
{
color: #FFFFFF;
}
.thead a:hover, .thead a:active, .thead_ahover
{
color: #FFFF00;
}
.tfoot
{
background: #3E5C92;
color: #E0E0F6;
font-family: Times New Roman,;
}
.tfoot a:link, .tfoot_alink
{
color: #E0E0F6;
}
.tfoot a:visited, .tfoot_avisited
{
color: #E0E0F6;
}
.tfoot a:hover, .tfoot a:active, .tfoot_ahover
{
color: #FFFF66;
}
.alt1, .alt1Active
{
background: #F5F5FF;
color: #000000;
font: 16pt arial, geneva, lucida, 'lucida grande', helvetica, sans-serif;
}
.alt2, .alt2Active
{
background: #E1E4F2;
color: #000000;
font: blod 14pt Times New Roman,;
}
.inlinemod
{
background: #FFFFCC;
color: #000000;
font-family: Times New Roman,;
}
.wysiwyg
{
background: #F5F5FF;
color: #000000;
font: bold 16pt arial, geneva, lucida, 'lucida grande', helvetica, sans-serif;
margin: 5px 10px 10px 10px;
padding: 0px;text-align: center
}
.wysiwyg a:link, .wysiwyg_alink
{
color: #22229C;
}
.wysiwyg a:visited, .wysiwyg_avisited
{
color: #22229C;
}
.wysiwyg a:hover, .wysiwyg a:active, .wysiwyg_ahover
{
color: #FF4400;
}
textarea, .bginput
{
font: bold 16pt arial, geneva, lucida, 'lucida grande', helvetica, sans-serif;
}
.bginput option, .bginput optgroup
{
font-size: 16pt;
font-family: arial, geneva, lucida, 'lucida grande', helvetica, sans-serif;
}
.button
{
font: 14px arial, geneva, lucida, 'lucida grande', helvetica, sans-serif;
}
select
{
font: 14px arial, geneva, lucida, 'lucida grande', helvetica, sans-serif;
}
option, optgroup
{
font-size: 14px;
font-family: arial, geneva, lucida, 'lucida grande', helvetica, sans-serif;
}
.smallfont
{
font: 14px arial, geneva, lucida, 'lucida grande', helvetica, sans-serif;
}
.time
{
color: #666686;
font-family: Times New Roman,;
}
.navbar
{
font: blod 14px arial, geneva, lucida, 'lucida grande', helvetica, sans-serif;
}
.highlight
{
color: #FF0000;
font-family: Times New Roman,;
font-weight: bold;
}
.fjsel
{
background: #3E5C92;
color: #E0E0F6;
}
.fjdpth0
{
background: #F7F7F7;
color: #000000;
}
.panel
{
background: #E4E7F5 url(images/gradients/gradient_panel.gif) repeat-x top left;
color: #000000;
font-family: Times New Roman,;
padding: 10px;
border: 2px outset;
}
.panelsurround
{
background: #D1D4E0 url(images/gradients/gradient_panelsurround.gif) repeat-x top left;
color: #000000;
font-family: Times New Roman,;
}
legend
{
color: #22229C;
font: blod 14px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.vbmenu_control
{
background: #738FBF;
color: #FFFFFF;
font: bold 14px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
padding: 3px 6px 3px 6px;
white-space: nowrap;
}
.vbmenu_control a:link, .vbmenu_control_alink
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_control a:visited, .vbmenu_control_avisited
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_control a:hover, .vbmenu_control a:active, .vbmenu_control_ahover
{
color: #FFFFFF;
text-decoration: underline;
}
.vbmenu_popup
{
background: #FFFFFF;
color: #000000;
font-family: Times New Roman,;
border: 1px solid #0B198C;
}
.vbmenu_option
{
background: #BBC7CE;
color: #000000;
font: 14px arial, geneva, lucida, 'lucida grande', helvetica, sans-serif;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_option a:link, .vbmenu_option_alink
{
color: #22229C;
text-decoration: none;
}
.vbmenu_option a:visited, .vbmenu_option_avisited
{
color: #22229C;
text-decoration: none;
}
.vbmenu_option a:hover, .vbmenu_option a:active, .vbmenu_option_ahover
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_hilite
{
background: #8A949E;
color: #FFFFFF;
font: 14px arial, geneva, lucida, 'lucida grande', helvetica, sans-serif;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_hilite a:link, .vbmenu_hilite_alink
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_hilite a:visited, .vbmenu_hilite_avisited
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_hilite a:hover, .vbmenu_hilite a:active, .vbmenu_hilite_ahover
{
color: #FFFFFF;
text-decoration: none;
}
/* ***** styling for 'big' usernames on postbit etc. ***** */
.bigusername { font-size: 14pt; }
/* ***** small padding on 'thead' elements ***** */
td.thead, th.thead, div.thead { padding: 4px; }
/* ***** basic styles for multi-page nav elements */
.pagenav a { text-decoration: none; }
.pagenav td { padding: 2px 4px 2px 4px; }
/* ***** de-emphasized text */
.shade, a.shade:link, a.shade:visited { color: #777777; text-decoration: none; }
a.shade:active, a.shade:hover { color: #FF4400; text-decoration: underline; }
.tcat .shade, .thead .shade, .tfoot .shade { color: #DDDDDD; }
/* ***** define margin and font-size for elements inside panels ***** */
.fieldset { margin-bottom: 6px; }
.fieldset, .fieldset td, .fieldset p, .fieldset li { font-size: 13px; }
[/color] الكود هدا يضع في التشكيلات عامة او اعلانات خاصة
- الكود:
-
[color=#000000]
<table class="tborder" cellpadding="4" cellspacing="1" border="0" width="100%" >
<tr>
<td class="alt1" width="100%"<div class="navbar"
style="font-size:10pt"><a href="رابط منتداك هنــــا"
accesskey="1"><img
class="http://hitskin.com/themes/10/76/65/i_icon_minicat_new.gif"
src="http://hitskin.com/themes/10/76/65/i_icon_minicat_new.gif" alt=""
border="0" /></a> <strong>إسم منتداك
هنـــــــــــــــــا</strong></div>
</td>
<td class="alt2" nowrap="nowrap">
<div align="center" class="smallfont">
إسم المستخدم:<marquee behavior="alternate" direction="right"> {USERNAME} </marquee><br />
آخر زيارة لك كانت: <span class="time"> {USERLASTVISIT} </span><br />
<b>
أخر عضو مسجل:<marquee behavior="alternate" direction="right"> {FORUMLASTUSER}</marquee><br />
<a href="رابط منتداك هنــــا/search?search_id=egosearch">
<font size="3">مواضيعى</font></a><font size="3"> : </font>
<a href=<رابط منتداك هنــــا/search?search_id=egosearch">
<font size="3">ردودى</font></a></b>
</div>
</td>
<table cellpadding="0" cellspacing="0" border="0" width="100%" align="center">
<tr align="center">
<td class="vbmenu_control"><a href="رابط منتداك هنــــا">الرئيسية</a></td>
<td class="vbmenu_control"><a rel="help" href="رابط صفحة القوانين" accesskey="5">القوانين</a></td>
<td class="vbmenu_control"><a id="community" href="رابط
منتداك هنــــا/groups"="nofollow"
/groupsaccesskey="6">المجموعات</a> <script
type="text/javascript"> vbmenu_register("community");
</script></td>
<td class="vbmenu_control"><a href="رابط مجلة المنتدي ">مجلة المنتدي</a></td>
<td class="vbmenu_control"><a
href="رابط منتداك هنا/search?search_id=newposts"
accesskey="2">المشاركات الجديدة</a></td>
<td class="vbmenu_control"><a id="رابط منتداك
هنــــا/search" href="رابط منتداك هنــــا/search" accesskey="4"
rel="nofollow">البحث</a> <script type="text/javascript">
vbmenu_register("navbar_search"); </script></td>
<td class="vbmenu_control"><a id="usercptools"
href="رابط التسجيل الخاص بمنتداك" accesskey="3">التسجيل</a>
<script type="text/javascript"> vbmenu_register("usercptools");
</script></td>
<td class="vbmenu_control"><a href="رابط زر الخروج"
onclick="return log_out('هل أنت متأكد برغبتك في الخروج من
المنتدى؟')">تسجيل الخروج</a></td>
</tr>
</table>
</div>
<!-- / nav buttons bar -->
<br />[/color] بتوفيق لجميع
مصدر منتدى احلى حكاية | |
|

